В мире веб-разработки, одним из важных аспектов является обеспечение правильности кода. Валидация кода – это процесс проверки соответствия HTML, CSS или JavaScript стандартам, установленным организациями, такими как W3C. В этой статье мы рассмотрим различные инструменты и методы для проверки валидности кода, а также применение их на практике.
Валидация кода
Валидация кода – это проверка на соответствие стандартам. Она помогает выявить ошибки, которые могут привести к неправильному отображению или работе веб-страницы. Давайте рассмотрим несколько инструментов, которые помогут в этом деле.
Плагины Firefox
Браузер Firefox предлагает несколько плагинов, которые облегчают валидацию кода. Например, плагин Firebug позволяет в реальном времени анализировать и редактировать HTML, CSS и JavaScript код, а также предоставляет отчеты о возможных ошибках.
HTML Validator
HTML Validator - это расширение для Firefox, которое автоматически проверяет HTML код на соответствие стандартам W3C при загрузке страницы. Оно выдает предупреждения и ошибки, если код не соответствует стандартам.
```html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Example</title></head><body> <div>This is a sample HTML code</div></body></html>```
Total Validator
Total Validator - это инструмент, который позволяет проверить не только HTML, но и CSS и доступность (accessibility) веб-страницы. Он также предоставляет детальные отчеты о найденных ошибках.
Validaty
Validaty - это еще один инструмент для проверки валидности HTML, CSS и JavaScript кода. Он предоставляет простой интерфейс и быструю проверку, что делает его удобным в использовании.
Расширения Chrome для проверки HTML
Хотя мы упомянули плагины для Firefox, также существуют расширения для браузера Chrome, которые обеспечивают проверку HTML кода.
Web Developer
Расширение Web Developer предоставляет множество инструментов для анализа веб-страницы, включая проверку валидности HTML кода. Оно также позволяет редактировать код на лету и проводить различные тесты.
Validity
Validity - это еще одно расширение для Chrome, которое позволяет проверить HTML код на соответствие стандартам W3C. Оно обеспечивает простой интерфейс и быструю проверку.
HTML Validation Bookmarklet
HTML Validation Bookmarklet - это закладка, которая добавляет возможность проверки валидности HTML кода прямо в браузере. Она полезна, если вы работаете на устройстве без возможности установить расширения.
HTML Validation Bookmarklet представляет собой удобный инструмент, который позволяет проводить проверку валидности HTML кода прямо в браузере, не устанавливая дополнительные расширения или плагины. Это особенно удобно, если вам нужно быстро проверить валидность кода на устройстве, где вы не можете установить дополнительные инструменты.
Как это работает?
Для начала нужно создать закладку в вашем браузере с определенным JavaScript кодом, который будет выполнять проверку валидности HTML кода текущей веб-страницы.
```javascriptjavascript:(function(){var%20url='https://validator.w3.org/nu/?doc='+encodeURIComponent(location.href);window.open(url,'_blank');})();```
После того как вы создали закладку с этим JavaScript кодом, вы можете просто кликнуть на нее в любое время, когда вам нужно провести проверку валидности HTML кода.
Пример использования
Допустим, у вас есть веб-страница с HTML кодом:
```html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Example</title></head><body> <div>This is a sample HTML code</div> <img src="/image.jpg" data-alt="Example Image"></body></html>```
Чтобы проверить валидность этого кода с помощью HTML Validation Bookmarklet, вам просто нужно кликнуть на созданную ранее закладку. Ваш браузер откроет новое окно или вкладку с отчетом о валидации HTML кода.
Преимущества HTML Validation Bookmarklet
- Простота использования: Не требуется установка дополнительных программ или расширений, просто создайте закладку с JavaScript кодом и используйте по необходимости.
- Быстрота: Вы можете провести проверку валидности HTML кода всего одним кликом, что экономит ваше время.
- Универсальность: Работает на различных браузерах без дополнительной настройки.
Ограничения HTML Validation Bookmarklet
Хотя HTML Validation Bookmarklet предоставляет удобный способ проверки валидности HTML кода, он имеет свои ограничения:
- Ограниченные возможности настройки: Нельзя изменить параметры валидации через закладку, как это можно сделать в некоторых расширениях или онлайн-сервисах.
- Ограниченная информация: Отчет о валидации может быть менее подробным, чем в других инструментах, таких как validator.w3.org.
В целом, HTML Validation Bookmarklet представляет собой удобный и простой способ проверки валидности HTML кода прямо в вашем браузере. Он подходит для быстрой проверки кода на предмет очевидных ошибок и соответствия базовым стандартам, что может сэкономить ваше время в процессе веб-разработки.

Другие расширения
Помимо упомянутых расширений, существуют и другие инструменты, которые могут помочь в валидации кода. Некоторые из них могут быть новыми или не так широко известными, поэтому всегда стоит искать новые возможности.
Сайты проверки валидации
Помимо плагинов и расширений, существуют также онлайн-сервисы, которые позволяют проверить валидность кода.
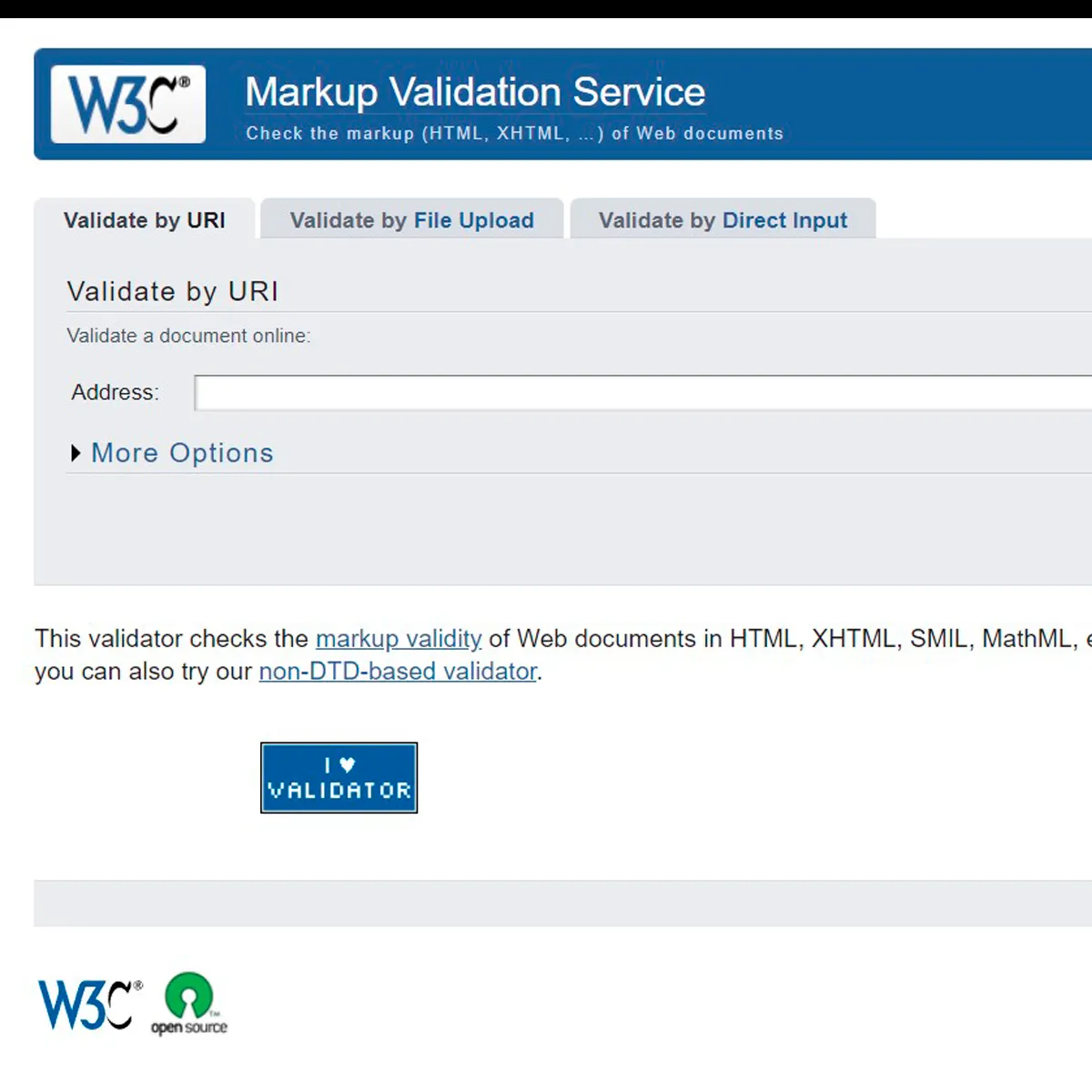
validator.w3.org
Один из наиболее популярных онлайн-валидаторов - это validator.w3.org, предоставляемый W3C. Он позволяет загрузить код или ввести его вручную для проверки.
jigsaw.w3.org
Другой сервис от W3C - jigsaw.w3.org - предоставляет возможность проверить валидность CSS кода.
Validome.org
Validome.org - это онлайн-валидатор, который позволяет проверить как HTML, так и CSS код на соответствие стандартам.
Java Script Валидаторы
Валидация JavaScript кода также важна для обеспечения правильной работы веб-приложений. Существует несколько инструментов, которые помогают в этом.
CSS Валидаторы
Проверка правильности CSS кода важна для обеспечения корректного отображения веб-страниц. Есть несколько инструментов, которые могут помочь в этом.
Помимо HTML Validation Bookmarklet, существуют и другие онлайн-сервисы, предоставляющие возможность проверки валидности HTML кода. Один из таких сервисов - varvy.com, который предлагает широкий спектр инструментов для анализа веб-страниц.

Процесс проверки на varvy.com
1. Перейдите на веб-сайт varvy.com:
В первую очередь, откройте браузер и введите адрес varvy.com в адресную строку.
2. Выберите инструмент для проверки валидности HTML кода:
На главной странице varvy.com вы обнаружите различные инструменты для анализа веб-страницы. Найдите раздел, связанный с проверкой валидности HTML кода, и выберите соответствующий инструмент.
3. Вставьте URL веб-страницы:
После выбора инструмента для проверки HTML кода, вам может потребоваться ввести URL адрес вашей веб-страницы в предоставленное поле. Введите URL и нажмите кнопку "Проверить" или подобную.
4. Получите отчет о валидации HTML кода:
varvy.com выполнит проверку вашей веб-страницы на соответствие стандартам W3C и предоставит вам подробный отчет о найденных ошибках и предупреждениях. Этот отчет может включать информацию о том, какие именно элементы HTML кода не соответствуют стандартам, и рекомендации по исправлению этих ошибок.
Преимущества проверки на varvy.com
- Бесплатность: Использование varvy.com для проверки валидности HTML кода абсолютно бесплатно.
- Широкий функционал: Помимо проверки HTML кода, varvy.com предлагает и другие полезные инструменты для анализа веб-страницы, такие как проверка скорости загрузки и оптимизации SEO.
- Простота использования: Интерфейс varvy.com интуитивно понятен и удобен в использовании.
Пример использования varvy.com
Допустим, у вас есть веб-страница с HTML кодом:
```html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Example</title></head><body> <div>This is a sample HTML code</div> <img src="/image.jpg" alt="Example Image"></body></html>```
Чтобы проверить валидность этого кода на varvy.com, вы должны выполнить вышеописанные шаги. После этого вы получите отчет о валидации HTML кода с подробной информацией о найденных ошибках и рекомендациях по исправлению.
В целом, varvy.com представляет собой удобный и мощный инструмент для проверки валидности HTML кода, который поможет вам обнаружить и исправить ошибки в вашем коде, повышая тем самым качество вашего веб-проекта.
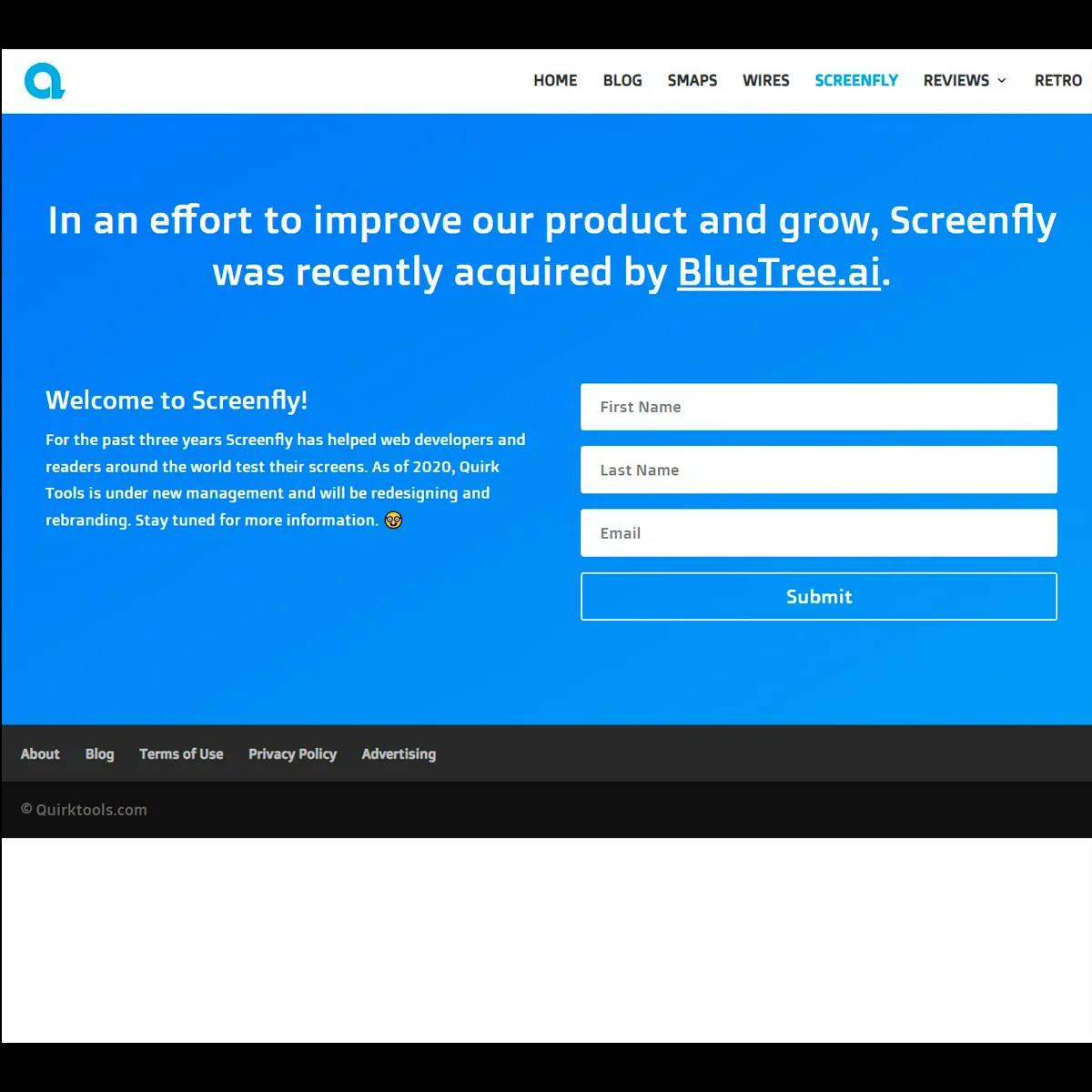
Проверка адаптивности
Проверка адаптивности веб-страницы также является важным аспектом веб-разработки. Одним из инструментов, который может помочь в этом, является QuirkTools.com. Он позволяет проверить, как ваша веб-страница отображается на различных устройствах и разрешениях экрана.
Все эти инструменты и методы помогают обеспечить правильность кода веб-страницы, что в конечном итоге приводит к лучшему пользовательскому опыту и повышению эффективности сайта. Важно помнить, что валидация кода - это лишь один из шагов в процессе разработки, но он играет важную роль в обеспечении качества и надежности вашего веб-проекта.
Связь валидаторов и виртуального хостинга для CMS
Когда речь идет о создании веб-сайтов с использованием систем управления контентом (CMS), таких как WordPress, Joomla или Drupal, валидация кода играет ключевую роль. Виртуальный хостинг для CMS предоставляет удобную среду для развертывания и управления веб-сайтами, но при этом не всегда гарантирует, что код будет абсолютно валиден.
Валидаторы становятся незаменимым инструментом для веб-разработчиков, работающих с CMS на виртуальных хостингах. Они позволяют проверить соответствие кода стандартам W3C и обнаружить потенциальные проблемы до того, как сайт будет запущен в продакшн.
Например, многие CMS предоставляют возможности для настройки шаблонов и создания пользовательских тем. В этом случае, валидация HTML, CSS и JavaScript кода становится необходимой для обеспечения правильного отображения и функционирования веб-страниц на различных устройствах и браузерах. Виртуальные хостинги для CMS обеспечивают удобную среду для разработки и тестирования, но для обеспечения качества кода и соблюдения стандартов важно использовать соответствующие валидаторы.